name | Checklists |
icon | library_add_check |
description | Adds support for checkboxes and checklists that are not tasks. (Requires additional plugins! See instructions.) |
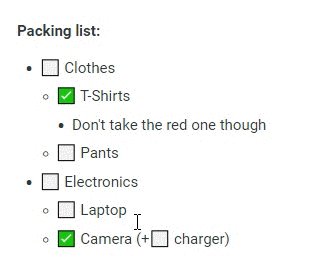
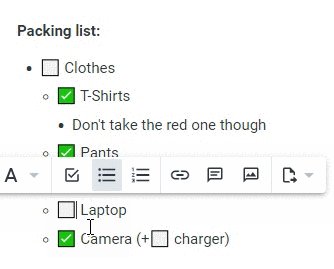
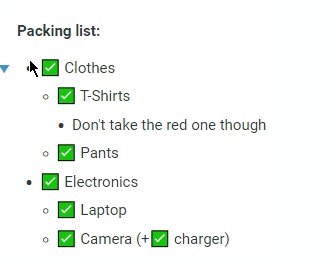
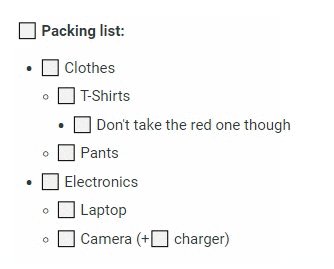
instructions | This plugin adds special functionality to Unicode checkbox characters "⬜" and "✅" and is part of a suite of several plugins and scripts required to get the full functionality working. (Due to limitations in the Amplenote plugin system, it's not possible to provide all features in a single plugin.) Install this plugin (this adds the plugin actions on selected text) Install the Install the Install TamperMonkey in your browser (this is required for the next step) Install the companion userscript (this is required to allow double-clicking checkboxes and using the Ctrl+E/Ctrl+Shift+E/Ctrl+Space hotkeys described below) The userscript will also work in the PWA (=when you click the "install" option from the website and get a separate icon). It doesn't work in the newly released official Desktop app. Note: It was announced that in the near future, using TamperMonkey will require enabling the "developer mode" checkbox in the Chrome extension settings. If this becomes too much of a hurdle, I may consider releasing actual browser extensions at some point, but for now I hope it will be okay. ⚠️ The following instructions will only work once all of the above has been set up! Use Then you can select them and use actions to check/uncheck them. This also works for multiple boxes within selected text, but due to limitations in the Amplenote plugin system, this will also destroy all formatting, unfortunately. There is also an action to insert or remove checkboxes in front of every line, but again, due to limitations in the plugin system, this will remove all other formatting from the selected text. (As a side effect, though, the "Add checkboxes to lines" action can be used to convert lists of tasks to checklists, since their formatting as tasks will get lost.) Of course, using an action to toggle boxes and having formatting removed when trying to batch-(un)check boxes is a bit annoying and cumbersome, but that's where the userscript comes in. The following is applicable only when you use a desktop browser with the companion userscript installed (on mobile, you need to use the plugin actions instead): Ctrl+E: Inserts an unchecked checkbox ("⬜") at the cursor position. Inserts or removes checkboxes in front of every selected paragraph or list item. Toggles a checkbox if cursor is positioned left or right of it or a single checkbox is selected. Ctrl+Shift+E: Inserts a checked checkbox ("✅") at the cursor position. Toggles all checkboxes within selection (first checking all, unless all of them were already checked; then unchecking all) - without destroying formatting. Toggles a checkbox if cursor is positioned left or right of it, just like Ctrl+E does. Additionally, Ctrl+Space can be used to toggle a checklist item just like it can be used to complete a task or toggle strike-through of a bullet list item in Amplenote normally. If the cursor is within a paragraph or a bullet list item that starts with a checkbox, pressing Ctrl+Space will toggle that checkbox at the beginning of the line. ☕ If you like my work, you can buy me a coffee! Example use (with userscript):  |
Note: In the future, I'd like to add actions to the plugin itself to add or remove checkboxes to/from the beginning of each paragraph or list item in the selection (currently supported only via Userscript) as well as to convert checklists to/from a list of actual tasks (currently only supported one-way as side effect of the "Add checkboxes to lines" action), but this is currently not possible with Amplenote's plugin system because there is no way to change parts of selected text without destroying all formatting.