
Embedding notes in web pages connects your freshest ideas, written in 3d, with an audience hungry for knowledge
Congratulations, you've found your way to one of Amplenote's most high-leverage features. 💪
Embedding note content is a huge leverage opportunity because it can lift dense, information packed ideas from your notebook and spread those ideas globally, in real time, via your website, help section, blog, wiki, or anywhere else you can place Javascript and you want to insert an idea. 🌍
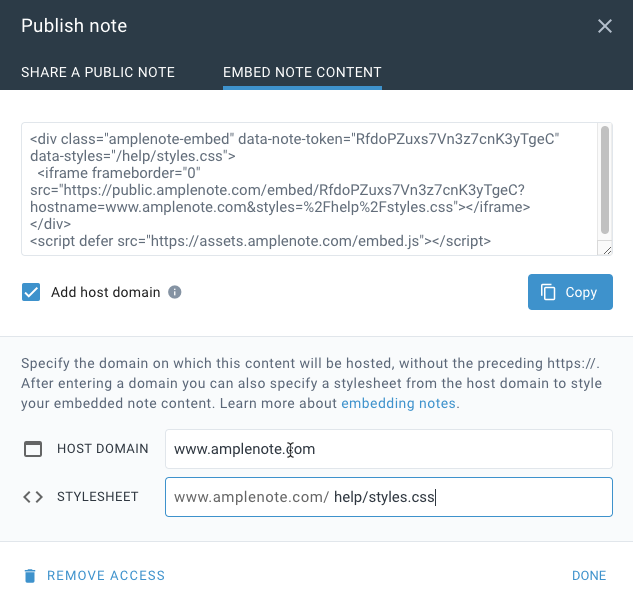
The first step to embedding note content is publishing the note, following the steps above. Once the note is published, you can click the second tab in the "Publish" dialog, for embedding content:

Several options available for configuring how your note is embedded
linkA brief overview of the options for note publishers
The options available from the "Embed note content" tab:
HTML to embed: The HTML you need to paste into a web page to start loading an almost-real-time version of this note.
Add Host Domain (optional): If checked, controls how links behave and enables the inclusion of a stylesheet.
Host Domain (optional): The domain on which this content is to be published. Not necessary, but when specified, then links in the note that point to URLs within the Host Domain will not pop an interstitial window before visiting clicked link.
Stylesheet (optional): Control how note styles are interpreted. See a live example of note content with a stylesheet applied at the GitClear blog.
link🎩 Styling a blog or help center to look professional?
We recommend taking a look at Use case: Create your own CSS styled blog with Amplenote to replace Wordpress to see an example case with specific styles that can be used to format your Amplenote notes like the reader-friendly site, Medium.
The vast GitClear help center in general, the the Encyclopedia of Developer Analytics in particular, are a real-world examples of what is possible when combining note embedding and custom stylesheets.
link☕ How does load time of embedded content look to a visitor?
If you're an SEO specialist or a developer with a fine-tuned eye for page latency, you're likely to appreciate the several rounds of optimization that have been spent to ensure that embedded content loads ~immediately, alongside neighboring page content:
A brief demo of loading embedded content. Repro the demo for yourself at the blog post featured in this 16s movie. To be clear, there is extensive caching used to achieve this result, but none if it happens on the client -- all of the caching happens server-side so it remains snappy to every new visitor.
How can content from your (offline-compatible) notebook be rendered to an arbitrary web browser from around the world in less than 200ms? The most important step is the CDN caching we undertake to populate edge nodes with a 2 hour time-to-live when any embed content is requested. While the initial request has been observed to take up to 350-500ms, for however long thereafter you receive a visit within a 2 hour window, your content will remain propagated to edge nodes where it can be served to visitors at lightning speed. Even when the browser is a new visitor has never visited Amplenote or cached any of the stylesheets or javascript used to render embedded content. 🎩
link🪄 Include a Sidebar Table of Contents
If you have a little expertise in changing HTML (or you have an LLM you can trust to do it for you), it's straightforward to add a sidebar "table of contents," as demo'ed on GitClear's Encyclopedia of Developer Analytic Metrics:
Here's all the code that was used to implement the sidebar.
link🏭 Publish many notes as a group
If you don't need all of your Help Center pages to be self-hosted, check out the Webnotes plugin. It offers the opportunity to publish a group of notes in one command by looking at the tag of the notes. It can also build an index page that automatically serves as an "index" or "landing" page for your content on a particular subject.